前言
我的个人博客之前是托管在 https://geeknote.net/wick 上,但是因为一些体验问题,我决定迁移到Github Pages上。Github Pages是Github提供的一个静态网站托管服务,可以用来搭建个人博客、项目文档等。Hexo是一个基于Node.js的静态博客框架,可以快速生成静态网页,并且支持Markdown语法。
准备工作
安装Node.js
Hexo是基于Node.js的,所以我们需要先安装Node.js。可以从Node.js官网下载安装包,然后按照提示进行安装。
安装Git
Git是一个分布式版本控制系统,可以用来管理代码。可以从Git官网下载安装包,然后按照提示进行安装。
安装Hexo
打开命令行工具,输入以下命令安装Hexo:
1 | npm install -g hexo-cli |
初始化Hexo
在命令行中输入以下命令,初始化Hexo:
1 | hexo init <folder> |
其中,<folder>是你想要创建的博客文件夹的名称。例如,我想要创建一个名为myblog的博客文件夹,那么就输入以下命令:
1 | hexo init myblog |
然后进入该文件夹:
1 | cd myblog |
安装依赖
在命令行中输入以下命令,安装Hexo的依赖:
1 | npm install |
Github创建博客仓库
在Github上创建一个仓库,用于存放Hexo生成的静态网页,在创建仓库时要注意:
- 仓库名称必须为
<username>.github.io,其中<username>是你的Github用户名。例如,我的Github用户名是linvaux,那么我就创建了一个名为linvaux.github.io的仓库。 - 仓库类型必须为
Public。 - Github Profiles中配置好sshKey。
安装主题&插件
Hexo支持很多主题,你可以根据自己的喜好选择。我选择的是Pure主题,也可以在Hexo官网找到很多主题,安装Pure主题的命令如下:
1 | git clone https://github.com/cofess/hexo-theme-pure.git themes/pure |
安装插件
Hexo支持很多插件,你可以根据自己的需求选择。我安装了以下几个插件:
- hexo-wordcount: 支持文章字数统计,阅读时长预估。
- hexo-neat: 用于压缩HTML、CSS、JS文件,优化网站加载速度。
- hexo-abbrlink: 生成文章短链,不然默认是根据文章创建时间和标题生成的,不但长,而且如果文件名为中文,复制的URL是URL编码后的URL,不方便分享。
- hexo-deployer-git: 用于将Hexo生成的静态网页部署到Github Pages上。
配置主题
在博客根目录下找到Hexo的配置文件_config.yml中,可以配置主题,例如:
1 | # 此处主题名称要填写 themes文件夹下的主题名称,刚才安装主题的时候我们已经把主题名称改为了pure,所以这里要填写pure |
配置插件
hexo-deployer-git
在博客根目录下找到Hexo的配置文件_config.yml中,可以配置hexo-deployer-git插件,下面直接给出我的配置:
1 | # 其中,`repo`是你的Github仓库地址,`branch`是你的Github仓库分支。 |
hexo-abbrlink
在博客根目录下找到Hexo的配置文件_config.yml中,可以配置hexo-abbrlink插件,下面直接给出我的配置:
1 | # permalink 是hexo的一个配置项,用于设置文章的永久链接格式,默认是 :year/:month/:day/:title/,这里我们使用 :abbrlink/,这样生成的链接会更短,更易于分享。 |
hexo-neat
在博客根目录下找到Hexo的配置文件_config.yml中,可以配置hexo-neat插件,下面直接给出我的配置:
1 | # hexo-neat |
hexo-wordcount
hexo-wordcount插件配置在 themes/pure/_config.yml 中,pure默认带了这个配置,直接启用即可:
1 | # wordcount |
hexo-tag-kbd
hexo-tag-kbd插件用于美化代码中的快捷键展示,无需任何配置,只需要安装插件即可使用,比如需要将ctrl + s展示为快捷键,只需要在文章中使用如下代码即可:
1 | {% kbd ctrl %} + {% kbd s %} |
创建博客
部署博客
- 在博客根目录下输入以下命令,生成静态网页:
1 | # 也可以使用 hexo g 命令 |
- 在博客根目录下输入以下命令,将生成的静态网页部署到Github Pages上:
1 | # 也可以使用 hexo d 命令 |
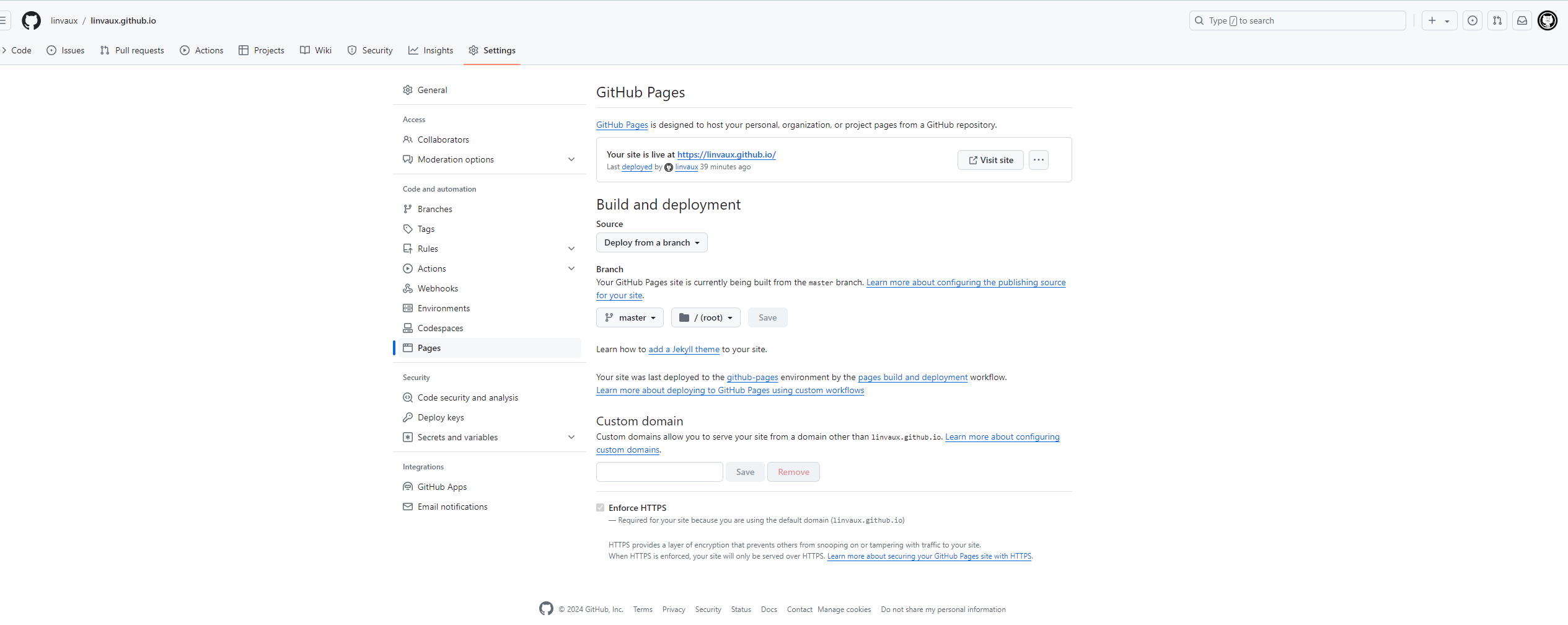
进入刚才创建的Github仓库,点击
Settings,找到GitHub Pages,选择main分支,点击Save。可以参考下图:
打开浏览器,输入
https://<username>.github.io,就可以看到你的博客了。
常见问题
使用pure主题,点击左边”about”, “tags” 等发现404
直接使用如下命令生成静态网页:
1 | # 其他页面类似 |
如何在本地预览
在博客根目录下输入以下命令,启动本地服务器:
1 | # 也可以使用 hexo s 命令 |
然后在浏览器中输入http://localhost:4000,就可以看到你的博客了。
如何更新博客
在博客根目录下输入以下命令,更新博客:
1 | # 也可以使用 hexo clean && hexo g && hexo d 命令 |
如何备份博客
hexo博客的备份其实很简单,只需要在博客目录下直接执行 git init 命令,然后添加远程仓库地址,最后执行 git push 命令即可。但是要注意,我们使用了 git clone 来安装主题,使用 git add 时可能会提示包含git子仓库,直接把主题下的 .git 文件夹删除即可。
